毕业设计:python哔哩哔哩数据可视化分析系统B站bilibili数据Flask框架Echarts可视化(源码)
- 游戏资讯
- 2024-12-19
- 5
在如今的大数据时代,数据可视化分析对于人们认识复杂信息和数据具有决定性作用。特别是对于内容创作者、视频博主或对特定社区有兴趣的同学们来说,能够清晰地从数据中得到洞见,对其内容创作和社区互动都尤为重要。本文将深入探讨如何构建一个基于Python的哔哩哔哩(B站)数据可视化分析系统,借助Flask框架与Echarts进行数据的动态展示。
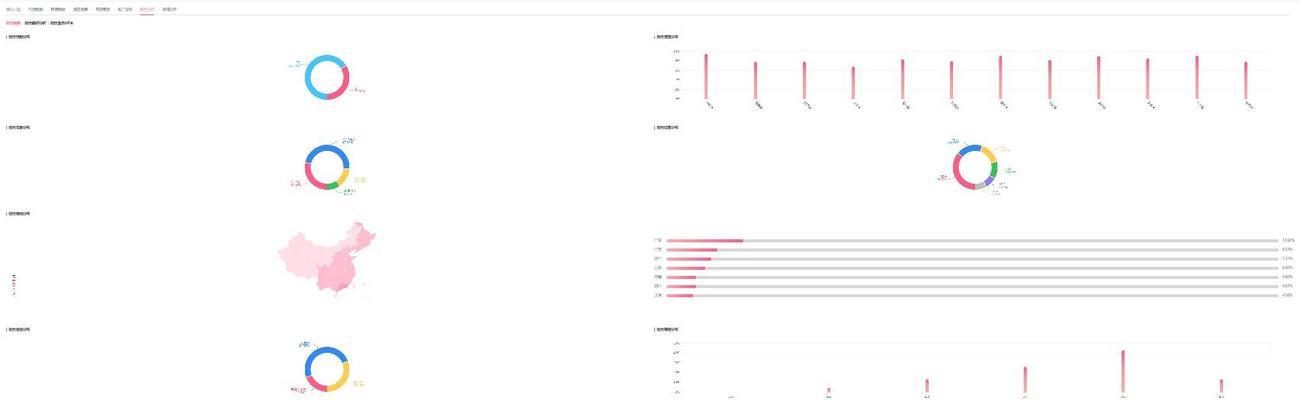
在本项目中,我们将使用Python语言,利用bilibili-api这个第三方库来采集B站的相关数据,并运用Flask框架来搭建一个简易的Web服务端。系统的核心在于使用Echarts进行数据的动态可视化展示,以此帮助用户更好地理解B站数据。

开发环境配置与依赖
确保你的电脑上安装了Python环境,并安装好以下依赖库:
Flask:用于开发Web应用的轻量级框架;
requests:进行HTTP请求;
pandas:用于数据处理;
echarts:用于数据可视化;
以及其他可能需要的库。
你可以通过pip安装这些依赖:
```bash
pipinstallFlaskrequestspandasecharts
```

搭建Flask服务端
在项目目录中创建一个名为`app.py`的文件,在该文件中引入必要的模块,设置Flask应用并定义一些基本路由,如主页、数据可视化页面等。
```python
fromflaskimportFlask,render_template
app=Flask(__name__)
@app.route('/')
defhome():
returnrender_template('home.html')
@app.route('/visualize')
defvisualize():
returnrender_template('visualize.html')
if__name__=='__main__':
app.run(debug=True)
```
接下来,你需要创建相应的HTML模板文件,比如`home.html`和`visualize.html`,并在其中设置相应的路由。

B站数据采集
要获取B站的相关数据,可以使用bilibili-api库。下面是一个简单的例子:
```python
importbilibili_api
bili_api=bilibili_api.BiliBiliAPI()
根据需要获取特定信息,比如获取视频播放量等
```
在编写代码时,确保采集的数据类型与可视化的内容相匹配。
数据处理与可视化展示
采集的数据需要经过处理才能在Echarts中进行展示。使用Pandas库对数据进行清洗、整理和分析,并根据分析结果构建Echarts图表。
以下是Echarts一个简单的柱状图的JavaScript代码片段,你可以在`visualize.html`中使用。
```javascript
varmyChart=echarts.init(document.getElementById('main'));
varoption={
title:{
text:'我的第一个图表'
tooltip:{},
legend:{
data:['销量']
xAxis:{
data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
yAxis:{},
series:[{
name:'销量',
type:'bar',
data:[5,20,36,10,10,20]
myChart.setOption(option);
```
确保将上述JavaScript代码放入HTML模板中,以在页面上展示相应的图表。
完善与优化
在完成了基本的数据采集和可视化后,可对系统进行进一步的完善和优化。这可能包括提高数据采集的速度、优化数据处理流程、丰富可视化图表的类型等。
结语
通过本文的介绍,我们了解了如何构建一个Python驱动的B站数据可视化分析系统。从环境配置到可视化展示,每一步都紧密相连。这样的系统对于需要深入理解B站数据的用户来说,无疑是一个强大的工具。通过数据的可视化分析,可以帮助我们更精准地把握信息和趋势,为内容创作和社区运营提供有力支持。希望本文的分享能够给您带来一些启示和帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.jumeiyy.com/article-6183-1.html