谷歌浏览器插件有哪些常见问题?如何解决?
- 游戏资讯
- 2025-02-01
- 21
在现代网页设计和产品原型开发领域,AxureRP是一个广受欢迎的原型设计工具。然而,为了提高工作效率,很多时候我们需要将Axure与浏览器结合使用。本文将深入介绍Axure谷歌浏览器插件的使用方法,帮助读者通过这一工具提升工作效率和设计质量。
在开始详细操作之前,让我们先来了解Axure谷歌浏览器插件的基础知识。Axure谷歌浏览器插件主要是在GoogleChrome浏览器中安装一个专门用于AxureRP原型的扩展,它能够帮助设计者更便捷地与团队成员、客户进行在线协作和原型预览。
核心优势
无缝协作:可以直接在浏览器中预览原型,并提供反馈和注释。
共享方便:不需要专门的AxureRP软件,通过浏览器即可访问。
实时更新:对原型的任何修改,协作成员可以实时看到更新。

如何安装Axure谷歌浏览器插件
第一步:打开Chrome浏览器
首先确保你的计算机上已经安装了最新版本的GoogleChrome浏览器。
第二步:访问Chrome插件商店
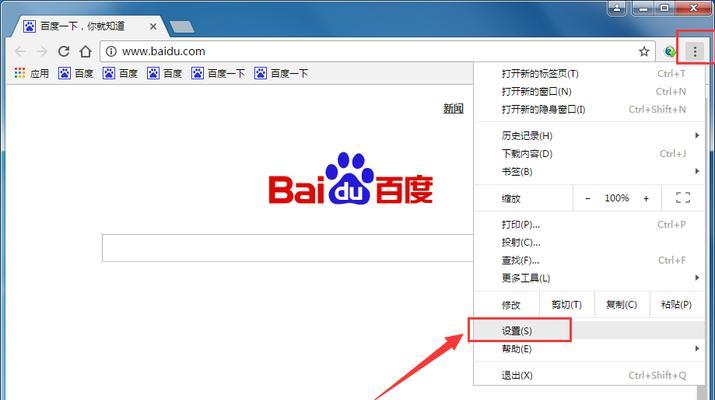
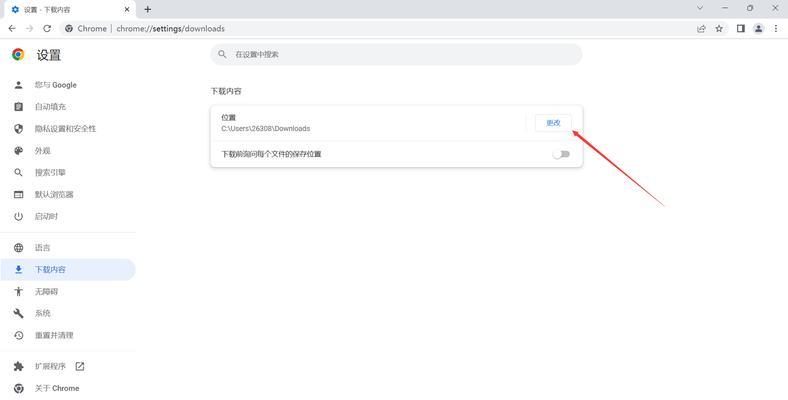
在浏览器地址栏输入`chrome://extensions/`,按回车键打开扩展程序页面。
第三步:添加Axure插件
在扩展程序页面,确保“开发者模式”处于开启状态。点击“获取更多扩展程序”链接,进入ChromeWebStore。在搜索框中输入“Axure”后,找到AxureRP的官方插件,并点击“添加至Chrome”。
第四步:完成安装
根据提示完成安装,并可能需要重启浏览器以激活插件。

如何使用Axure谷歌浏览器插件进行原型预览
第一步:创建或打开AxureRP项目
打开AxureRP软件,创建一个新项目,或者打开一个已经存在的项目文件。
第二步:发布原型至AxureShare
在AxureRP软件中,选择“发布”并发布你的原型至AxureShare。按照提示完成发布流程。
第三步:预览原型
在浏览器中打开刚刚发布的AxureShare链接,系统会自动或提示你安装Axure谷歌浏览器插件。如果未自动安装,请点击链接并按照步骤安装。
第四步:进行交互操作
安装插件后,你可以在浏览器中直接操作原型,并可以看到各种交互效果。你还可以添加反馈和注释,供团队协作使用。

常见问题解答
Q:安装插件后无法看到原型内容怎么办?
A:确保插件已经安装成功并且允许了所有的访问权限。同时,检查网络连接是否稳定,并确保你有正确的AxureShare链接。
Q:如何更新原型?
A:只需在AxureRP软件中修改你的项目并重新发布到AxureShare,团队成员刷新浏览器即可看到更新内容。
Q:插件是否支持所有浏览器?
A:目前,Axure官方插件只支持GoogleChrome浏览器。如果使用其他浏览器,可能需要搜索是否有第三方插件或者使用其他方法进行原型的预览和协作。
扩展技巧
使用快捷键:在浏览器中按下`F12`或右键选择“检查”可以打开开发者工具,帮助你调试和优化原型页面。
设置快捷反馈:在插件设置中启用快捷键反馈,以便在不离开浏览器的情况下快速添加注释。
结语
随着互联网技术的快速发展,无论是设计师还是产品经理,都需要掌握一些高效工具来提升工作效率。Axure谷歌浏览器插件为原型设计和团队协作带来了极大的便利,通过本篇文章的介绍,相信你已经能够熟练地使用这一工具。希望你能在接下来的设计工作中持续优化和创新,设计出更符合用户需求的产品。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.jumeiyy.com/article-19393-1.html