SEO技术如何提升网站排名?常见问题有哪些解决方法?
- 游戏资讯
- 2025-01-28
- 23
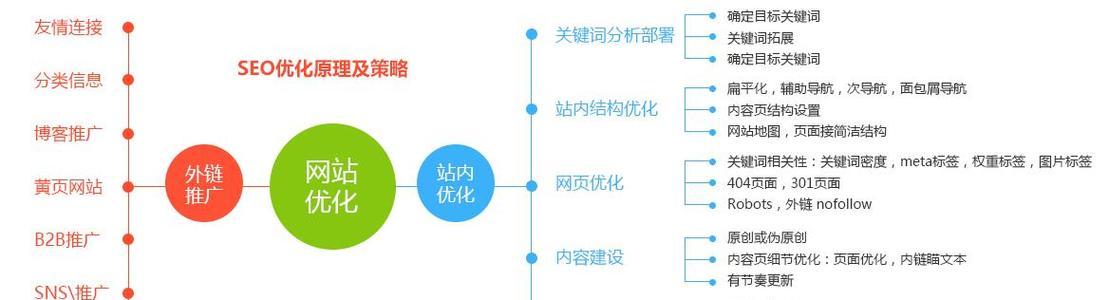
在数字化时代,搜索引擎优化(SEO)已经成为提升网站可见性和吸引潜在客户不可或缺的策略。SEO技术涉及对网站进行一系列优化调整,以满足搜索引擎的排名算法,从而提升网站在搜索结果中的位置。本文将深入探讨SEO的核心要素,提供一个完整的指南,供网页开发者、内容创作者以及营销人员参考,以帮助他们在SEO的世界中取得成功。
SEO技术的基础:关键词研究
关键词是SEO优化的基础。一个有效的关键词不仅能够吸引流量,还能确保这些流量与网站内容高度相关。进行关键词研究时,应考虑以下要素:
相关性:选择与网站主题和内容紧密相关的关键词。
搜索量:分析关键词的搜索频率,选择有足够的搜索量的词语。
竞争程度:评估关键词的竞争强度,优先选取竞争相对较低的词。
SEO工具如百度关键词规划师、Google关键词工具等能有效帮助我们完成这一工作。不仅要关注核心关键词,还应挖掘和应用长尾关键词,因为这些更具体的词组往往竞争小,转化率高。

网站结构与内容优化
网站结构优化是确保搜索引擎能够顺利爬取并索引网站的关键。以下是一些结构优化的要点:
站点地图(Sitemap):创建并提交站点地图给搜索引擎,帮助搜索引擎识别网站结构。
URL结构:使用简短、语义化的URL,包含关键词,使用连字符而不是下划线分隔单词。
内部链接:合理地使用内部链接,可以提高页面间的关联度,引导蜘蛛抓取更多的页面。
内容优化是提高搜索引擎排名的另一个关键方面。高质量、原创的内容能够吸引用户,并促使更多分享和链接,从而提升搜索引擎排名。同时,应遵循以下几点:
原创性:内容必须原创且有价值,避免抄袭或重复。
关键词密度:确保关键词在文章中自然地分布,密度保持在23%。
多媒体优化:使用图片、视频等多媒体素材,并配上描述性的文件名和ALT标签。

页面加载速度和移动端优化
页面加载速度直接影响到用户体验和SEO排名。为了提升页面加载速度,可以采取以下措施:
压缩图片:使用在线工具压缩图片文件大小而不牺牲质量。
缓存策略:合理利用浏览器缓存,减少服务器请求。
代码优化:简化CSS和JavaScript代码,移除不必要的脚本。
随着移动设备的普及,移动端优化对SEO同样至关重要。务必确保网站在移动设备上运行良好,这包括:
响应式设计:确保网站无论是在电脑还是在手机或平板上都能无缺陷地显示。
AMP技术:为移动网页应用加速移动页面(AcceleratedMobilePages,AMP)技术,以提高移动端的加载速度。

连接建设与社交媒体互动
外链建设是SEO中提升权威性和可信度的重要手段。高质量的外部链接相当于对网站投的信任票。可以尝试以下策略来获取优质外链:
内容营销:创造高质量、原创的内容来吸引其他网站的链接。
合作伙伴关系:与其他网站建立合作关系,交换或获得链接。
社交媒体在SEO中扮演着越来越重要的角色。活跃在社交平台可以提高品牌知名度和增加外部链接的机会。最常见的方式包括:
社交分享:鼓励用户在社交网络上分享你的内容。
社交广告:利用社交媒体平台的广告系统,扩大品牌影响力。
技术细节:确保搜索引擎爬虫无障碍
搜索引擎爬虫需要无障碍地遍历网站,一些技术细节至关重要:
Robots.txt:正确设置robots.txt文件,指导爬虫哪些页面可以抓取,哪些不可以。
301重定向:在网站迁移或重设计时,使用301永久重定向保持链接权重。
404错误处理:创建友好的404错误页面,帮助用户和搜索引擎导航。
SEO监控与调整
SEO并非一成不变,网站运营者需要定期监控SEO状况并作出调整。可以利用工具如百度统计、GoogleAnalytics等来跟踪关键的SEO指标,如关键词排名、流量来源、用户行为分析等。
通过持续监控和分析反馈数据,可以及时发现SEO策略中的不足,并作出相应的策略调整。这是SEO持续成功的关键。
所述,SEO技术是网站运营必不可少的一部分,涉及关键词研究、网站结构和内容优化、页面速度和移动端体验、外链建设与社交媒体互动、技术细节和持续监控等多方面的工作。只有全面并持续地优化这些方面,才能逐步提升网站的搜索引擎排名,吸引更多目标用户访问网站。通过本文的指导,希望你能为自己的网站制定出一条合适的SEO优化之路。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.jumeiyy.com/article-17818-1.html