前端seo优化技巧有哪些?如何提升网站的搜索引擎排名?
- 游戏资讯
- 2025-01-28
- 24
随着互联网的发展,网站越来越成为企业和个人展示自己的重要平台。为了让网站更容易被潜在客户找到,优化网站的搜索引擎排名显得尤为重要。前端SEO优化作为网站优化的一个重要方面,它直接关系到网站的打开速度、用户访问体验以及搜索引擎对网站内容的收录情况。本文将深入探讨前端SEO优化的策略和技巧,并提供实用的指导,帮助您打造一个搜索引擎友好的网站。
一、什么是前端SEO优化?
前端SEO优化主要关注网站的前端代码和内容表现,它包括网页结构的优化、页面加载速度的提升、用户体验的改善等。良好的前端SEO优化能有效提高网站在搜索引擎中的排名,带来更多的自然流量。

二、前端代码优化
1.使用语义化标签
语义化标签指的是HTML标签的使用要符合其被创造的本意,比如`
2.减少HTTP请求
合并CSS和JavaScript文件,可以有效减少浏览器发出的HTTP请求次数,从而加快页面加载速度。前端工程师可以将多个CSS文件合并为一个文件,同样JavaScript文件也是。
3.压缩文件
通过压缩图片、CSS和JavaScript文件,可以减少文件的大小,加快页面的响应速度。现在有很多工具可以帮助完成这个任务,如`ImageMin`、`UglifyJS`等。

三、页面加载性能优化
1.利用浏览器缓存
合理设置缓存策略,如使用`cache-control`、`expires`等HTTP头信息,使浏览器可以缓存静态资源,减少不必要的网络请求,提高页面加载速度。
2.异步加载第三方脚本
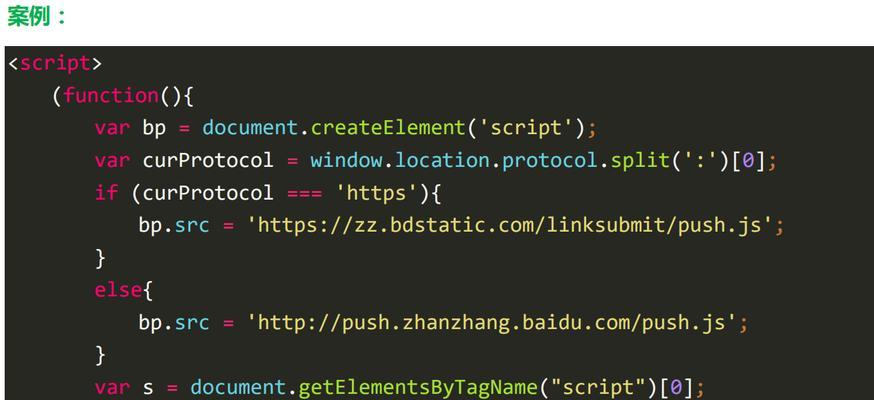
对于第三方脚本,如分析工具、广告等,可以设置为异步加载。这样可以确保这些脚本的加载不会影响到页面主要内容的展现。
3.使用CDN
内容分发网络(CDN)能够将网站内容缓存到全球不同的服务器上,用户访问网站时,可以就近获取内容,大大减少加载时间,改善用户体验。

四、提升用户体验
1.优化移动端体验
随着移动设备用户数量的增长,为移动端用户提供良好的页面体验变得至关重要。使用响应式设计,确保网页在不同尺寸的设备上均能正常显示。
2.关键信息前置
将页面的主要内容放置在第一条滚动位置,这样用户在打开页面时能迅速获取想要的信息,减少跳出率。
3.简化交互设计
过度复杂的交互设计可能会导致用户困惑,降低用户体验。保持界面简洁直观,减少用户的认知负担,同时提高网站的使用效率。
五、内容优化
1.标题和描述的优化
标题(Title)和描述(MetaDescription)是用户搜索结果中首先看到的信息,它们应该准确反映页面内容,并包含关键词,吸引用户点击。
2.利用结构化数据
通过添加结构化数据(Schema)标记,可以让搜索引擎更好地理解页面内容,从而在搜索结果中显示更为丰富的信息。
3.避免重复内容
重复内容会分散搜索引擎对网站的权重,需要确保网站中的所有页面内容都是唯一的,提升网站整体的质量。
六、实战案例分析
为了更好地理解前端SEO优化,下面将通过一个实际网站优化案例进行分析。通过实际案例,我们可以看到优化前后网站流量和排名的显著变化。
七、
前端SEO优化是让网站在搜索引擎中获得更好排名的关键步骤。通过合适的标签使用、性能优化、用户体验提升、内容质量控制等措施,网站不仅能在搜索引擎中获得更高的排名,还能为用户提供更优质的访问体验。记住,SEO是一个持续的过程,需要定期检查网站表现,并根据搜索引擎算法的更新进行调整。
经过以上内容的详细介绍,相信您已对前端SEO优化有了全面的了解,并能够着手进行网站的优化工作。通过实施本文所提策略,您的网站在搜索引擎中的表现将会得到明显提升。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.jumeiyy.com/article-17815-1.html