SEO代码优化:网站性能和排名的关键
- 游戏资讯
- 2025-01-25
- 21
在数字营销的众多领域中,搜索引擎优化(SEO)一直扮演着至关重要的角色。然而,很多SEO策略聚焦于内容创作、关键词选择和外部链接建设,却忽视了对网站代码进行优化的重要性。代码优化不仅是提升搜索引擎排名的武器,更是增强网站性能的基石,它涉及到网站加载速度、安全性、用户体验等多方面的提升。本文将深度解读SEO代码优化的最佳实践,并提供实用的指导步骤,帮助企业主和技术人员提升网站的排名和性能。
1.理解SEO代码优化的重要性
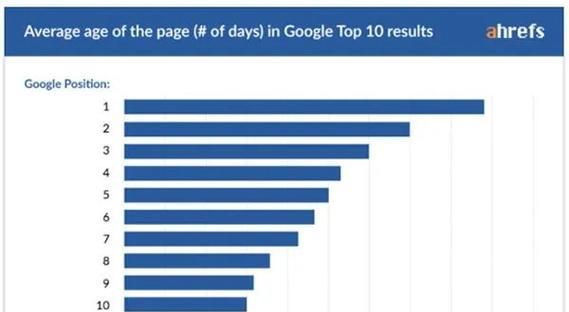
我们需要明确网站的前端代码在搜索引擎眼中意味着什么。搜索引擎蜘蛛(也称爬虫)会遍历网站的每个角落,其中包括代码元素。它们在解析代码的过程中,会评估代码的结构和内容,判断网站的价值和用户体验。若代码简洁、有序、易于理解,那么搜索引擎将更能准确地索引网站内容,提高网站在搜索结果中的质量和排名。

2.代码优化的核心原则
在开始具体操作步骤之前,我们有必要先了解代码优化的几个核心原则:
性能优先:优化的目标是确保网站快速响应,减少加载时间。
可访问性:确保搜索引擎能够顺利访问和理解所有页面。
简洁有效:避免不必要的复杂性,去除冗余代码,保持代码最小化。
语义化:使用具有描述性的代码标签,例如使用`

3.利用HTML进行基础优化
3.1压缩HTML代码
压缩HTML代码可以移除不必要的空格、换行、注释等,减少页面体积。常见的工具包括HTMLMinifier、Packer等。
3.2使用HTML5语义化标签
HTML5提供了许多具有更强语义的标签,如`
3.3优化标题标签
标题标签(H1,H2,H3等)的使用,有助于展示页面的层级结构,同时为搜索引擎提供页面主题线索。每个页面只应有一个H1标签,其余标题应适当递减使用。
3.4避免使用闪亮的标签
如`

4.CSS和JavaScript的优化策略
4.1使用外部文件
将CSS和JavaScript放在外部文件中,这样在首次加载页面后,浏览器可以缓存它们,减少之后加载页面的请求次数。
4.2CSS代码压缩和合并
使用工具如YUICompressor或者CSSNano,可以有效减少CSS文件的尺寸并合并多个文件。
4.3JavaScript的异步加载
非关键性的JavaScript代码应该异步加载,这样不仅不影响页面主要内容的呈现,还能提升页面的加载速度。
5.优化网站图片
图片优化是网站性能提升的重要环节。
5.1选择正确的图像格式
对于复杂的图片,使用JPEG;对于图标和简单的图形,使用PNG或SVG。
5.2压缩图片
使用在线工具如TinyPNG或者ImageOptim可以有效减小图片文件的大小。
5.3适当使用图像尺寸
在HTML中使用`width`和`height`属性可以设定图片显示的尺寸,避免浏览器重新计算布局。
6.关注网站安全性与SEO
网站安全同样影响SEO。确保网站使用的HTTPS协议,防止网站内容被劫持。同时,不要忘记在代码中隐藏敏感信息,如API密钥和其他敏感数据。
7.利用工具进行代码优化
现在已经有许多工具可以帮助我们优化代码,例如:
GooglePageSpeedInsights:提供网站性能报告,给予性能优化建议。
WebPageTest:深入分析网站加载过程中的各种性能指标。
GTmetrix:结合GooglePageSpeed和YSlow规则,提供优化建议。
8.实时关注SEO技术趋势
SEO是一个快速变化的领域,随着搜索引擎算法的不断更新,代码优化的策略亦需相应作出调整。保持对SEO技术趋势的关注,是确保网站长期稳定排名的关键。
SEO代码优化是一个涉及网站性能、安全性、和用户体验的全方位工程。通过遵循上述指南,您不仅能提升搜索引擎的排名,还能为用户提供更快速、安全且易用的网站访问体验。综合以上,通过持续的代码优化,将极大地提升企业网站在数字化时代中的竞争力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.jumeiyy.com/article-16481-1.html