前端seo642是什么?如何有效提升前端SEO效果?
- 游戏资讯
- 2025-01-19
- 31
随着互联网的飞速发展,用户对网站的访问速度和性能要求越来越高。在这样的背景下,前端SEO优化变得尤为重要,它直接决定了网站的用户体验和搜索引擎排名。本文将重点讲解如何通过提升网站速度和优化网站结构,实现前端SEO的优化。
提升网站加载速度的重要性
加速用户访问体验
加载速度是用户体验的关键因素之一。一个快速响应的网站能够吸引并留住用户,减少跳出率,提高用户满意度。
影响搜索引擎排名
搜索引擎如百度,会将网站加载速度作为排名的一个因素。快速的网站在搜索结果中更有可能获得较高的位置,吸引更多的点击和流量。
提升转化率
网站加载速度的快慢直接影响用户的购买决策。据研究表明,加载速度提升,网站的转化率也会随之提升。

前端SEO优化:速度提升策略
图片优化
图片是网站内容的重要组成部分,但未经优化的图片会大大拖慢网站速度。建议使用适当的图像格式,如WebP,它提供了更优的压缩比。同时,使用图像压缩工具减少图片文件大小,并确保图像尺寸适合于它们将显示的位置。
代码压缩与合并
减少HTML、CSS和JavaScript文件的大小可以提升网站的加载速度。可以通过代码压缩工具去除空格、注释等不必要的字符,同时合并多个文件以减少HTTP请求的数量。
使用缓存策略
通过设置HTTP缓存头部,可以让浏览器缓存某些文件,减少不必要的服务器请求和加载时间。可以设置长时间的缓存期,使用户在多次访问网站时能够快速加载内容。
异步与延迟加载
对于非关键的资源,如第三方脚本(如广告代码、社交媒体按钮等),可以使用异步或延迟加载的方式。这可以确保关键内容优先加载,而其他资源可以在不影响页面可用性的情况下按需加载。
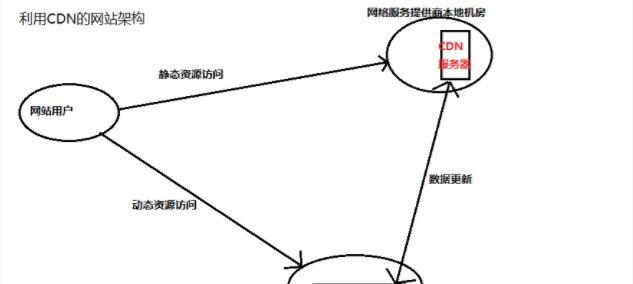
CDN加速
内容分发网络(CDN)可以帮助内容更靠近用户,从而减少加载时间。通过将网站内容分发到全球多个节点,CDN可以确保用户从最近的服务器获取资源。

前端SEO优化:结构优化策略
清晰的导航结构
网站的导航结构应该直观易懂,方便用户快速找到所需信息。同时,清晰的导航对于搜索引擎蜘蛛抓取网站内容也是非常有帮助的。
语义化HTML标签使用
使用语义化的HTML标签(如header、nav、section、article等)可以提高页面结构的清晰度,不仅使网站更易于阅读和理解,还能帮助搜索引擎更好地理解页面内容。
优化面包屑导航
面包屑导航有助于用户了解他们在网站上的当前位置,并可以提供额外的内部链接,从而帮助搜索引擎索引更多页面。
移动端适配
随着移动设备访问网站的日益增加,确保网站在移动设备上拥有良好的显示效果至关重要。使用响应式设计或创建移动友好版本的网站,能提升用户体验和SEO效果。
确保网站安全
使用HTTPS协议,确保网站数据在传输过程中的安全性。现在,搜索引擎已经开始把网站的安全性作为一个排名因素,使用HTTPS可以提升网站的信任度和排名。
404错误页面优化
提供一个有用的404错误页面,不仅可以改善用户体验,还可以防止用户在遇到错误页面时立即离开网站。一个良好的404页面应当包含返回首页的链接,并提供一些帮助用户找到所需内容的选项。

结语
综合以上,前端SEO优化不仅需要关注于网站加载速度的提升,还得注重网站结构的优化,以确保用户和搜索引擎能够顺畅地访问网站内容。通过实施上述策略,网站能够获得更好的用户体验,以及在搜索引擎中的更高排名,从而吸引更多的目标流量,达成业务目标。随着前端技术的不断进步,持续优化网站的前端性能,是每一个网站运营者的必修课程。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.jumeiyy.com/article-14168-1.html